@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
...
//회원 상세 정보 출력
stmt = conn.createStatement();
rs = stmt.executeQuery(
"SELECT MNO,EMAIL,MNAME,CRE_DATE FROM MEMBERS" +
" WHERE MNO=" + request.getParameter("no"));
rs.next();
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<html><head><title>회원정보</title></head>");
out.println("<body><h1>회원정보</h1>");
out.println("<form action='update' method='post'>");
out.println("번호: <input type='text' name='no' value='" + request.getParameter("no") + "' readonly><br>"); //회원번호 : 주 키(Primary Key) 칼럼이므로 값 변경 불가능. readonly속성은 값없이 속성 이름만 추가 가능.
out.println("이름: <input type='text' name='name'" + " value='" + rs.getString("MNAME") + "'><br>");
out.println("이메일: <input type='text' name='email'" + " value='" + rs.getString("EMAIL") + "'><br>");
out.println("가입일: " + rs.getDate("CRE_DATE") + "<br>");
out.println("<input type='submit' value='저장'>");
out.println("<input type='button' value='취소'" + " onclick='location.href=\"list\"'>"); //onclick속성에 자바스크립트로 입력.
//location : 웹 브라우저의 페이지 이동을 관리하는 자바스크립트 객체
//href 프로퍼티 : 웹 브라우저가 출력할 페이지의 URL을 설정.
out.println("</form>");
out.println("</body></html>");
} catch (Exception e) {
throw new ServletException(e);
} finally {
try {if (rs != null) rs.close();} catch(Exception e) {}
try {if (stmt != null) stmt.close();} catch(Exception e) {}
try {if (conn != null) conn.close();} catch(Exception e) {}
}
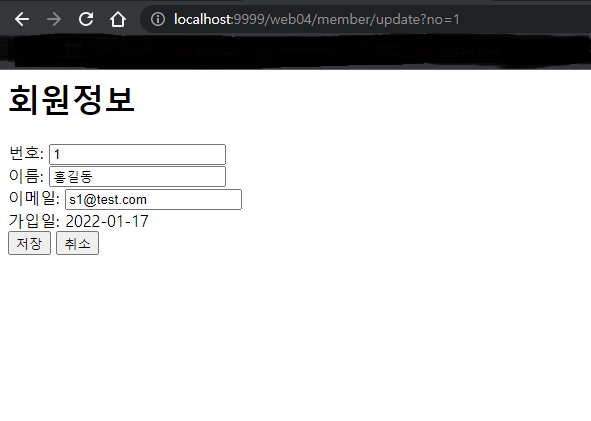
}회원 상세 정보를 가져오는 쿼리와 요청폼을 만든다. <form>태그의 action속성의 값은 회원 상세 페이지와 동일한 URL인 'update'이다. 즉 입력폼에서 '저장' 버튼을 누르면 현재 페이지와 동일한 /member/update로 요청한다. 다만, method속성이 'post'이기 때문에 서버에 POST 요청을 보낸다.
회원 목록 페이지에서 회원 이름을 클릭하면 회원 상세 정보 페이지가 출력된다.

회원 정보를 변경하는 코드를 MemberUpdateServlet 클래스의 doPost()에 작성한다.
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
Connection conn = null;
PreparedStatement stmt = null;
try {
//JDBC 드라이버를 로딩하고 데이터베이스 연결 시 서블릿 초기화 매개변수에서 해당 정보 가져와 처리.
Class.forName(this.getInitParameter("driver"));
conn = DriverManager.getConnection(
this.getInitParameter("url"),
this.getInitParameter("username"),
this.getInitParameter("password"));
stmt = conn.prepareStatement(
"UPDATE MEMBERS SET EMAIL=?,MNAME=?,MOD_DATE=now()" //now() : MySQL에서 제공하는 데이터베이스 함수. 현재 날짜와 시간 반환.
+ " WHERE MNO=?");
stmt.setString(1, request.getParameter("email"));
stmt.setString(2, request.getParameter("name"));
stmt.setInt(3, Integer.parseInt(request.getParameter("no")));
stmt.executeUpdate();
response.sendRedirect("list");
} catch (Exception e) {
throw new ServletException(e);
} finally {
try {if (stmt != null) stmt.close();} catch(Exception e) {}
try {if (conn != null) conn.close();} catch(Exception e) {}
}
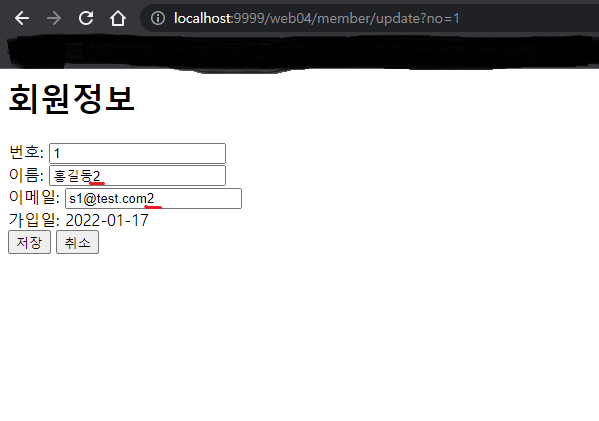
}회원 상세 정보 페이지에서 이름과 이메일을 바꾸고 저장한다(그림 2). 저장 버튼을 클릭하면 자동으로 회원 목록 페이지로 이동하는 '리다이렉트'를 사용한 것을 확인할 수 있다(그림 3).


- 어노테이션으로 서블릿 초기화 매개변수 설정
web.xml이 아닌 서블릿 소스 코드에 어노테이션으로 서블릿 초기화 매개변수를 설정한다. 언제라도 바뀔 수 있는 정보는 소스 파일이 아닌 외부 파일에 두어야 해서, 현재 설정은 좋은 방법은 아니다. web.xml에 작성한 MemberUpdateServlet 클래스의 배치 정보를 주석처리한 뒤 MemberUpdateServlet 클래스에 직접 서블릿 배치 정보를 설정하는 어노테이션을 추가한다.
@SuppressWarnings("serial")
/* 애노테이션을 이용하여 서블릿 배치 정보 설정
* - 서블릿 초기화 파라미터도 애노테이션으로 처리
*/
@WebServlet(
urlPatterns={"/member/update"},
initParams={//initParams : 서블릿 초기화 매개변수를 설정하는 속성, 속성값은 @WebInitParam의 배열
@WebInitParam(name="driver",value="com.mysql.jdbc.Driver"), //name="매개변수 이름(필수)", value="매개변수 값(필수)", description="매개변수에 대한 설명(선택)"
@WebInitParam(name="url",value="jdbc:mysql://localhost/studydb"),
@WebInitParam(name="username",value="study"),
@WebInitParam(name="password",value="study")
}
)
public class MemberUpdateServlet extends HttpServlet {
...
}톰캣 서버를 재시작한 뒤 이 서블릿을 실행하면 이전과 똑같이 실행된다.
참고도서 : https://freelec.co.kr/book/1674/
[열혈강의] 자바 웹 개발 워크북
[열혈강의] 자바 웹 개발 워크북
freelec.co.kr
'교재 실습 > 자바 웹 개발 워크북' 카테고리의 다른 글
| 32. 필터 사용하기 (1) (0) | 2022.01.29 |
|---|---|
| 31. 컨텍스트 초기화 매개변수 (0) | 2022.01.28 |
| 29. 서블릿 초기화 매개변수 (1) (0) | 2022.01.25 |
| 28. 리다이렉트 (1) | 2022.01.24 |
| 27. 리프래시 (0) | 2022.01.23 |




댓글